必見!Visual Studio Codeの定番拡張機能10選

こんにちは、ラピー女事務局です!
初心者の方は環境構築に苦手意識を持つ方も多いですが、
慣れてくると、環境構築は新しいことをスタートするワクワクがいっぱい詰まっていて、楽しいですよね。
特に、エディタはコーディングする中では最も接する時間が長い存在で、
エディタ選びやエディタのカスタマイズは、日頃の作業効率やモチベーションにも直結します。
少し前まではSublime TextやAtom IDEなどエディタの選択肢の多さのあまり
「エディタ戦国時代」と表現する方もいらっしゃったようですが、
いまでは、Visual Studio Codeが最もメジャーで定番であることを、誰もが疑わないのではないでしょうか。
今回は、そんなVisual Studio Codeで言語問わず使える、便利で定番な拡張機能を10個選んでみました。
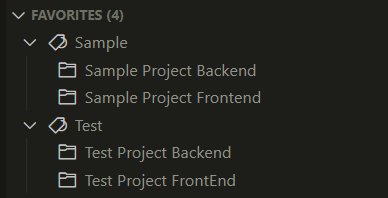
Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
ワークペースの管理を簡単にすることができる拡張機能です。
Visual Studio Codeの初期状態では、.workspaceファイルでワークスペースを保存・管理することはできますが、
この拡張機能を利用することで、もっと簡単に複数のプロジェクトの管理や切り替えを行うことが可能になります。
ツリーリストビューで一覧化され、タグを使用してグルーピングしたり、ソートを行うこともできるようになります。

Todo Tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
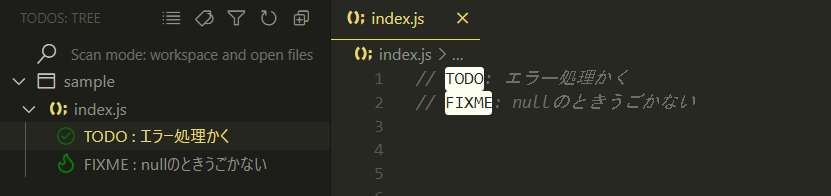
ToDo コメントをハイライト、ツリーリスト化する拡張機能です。
リスト化されたコメントは、クリックで、該当箇所にジャンプできるのが便利です。
定番のTODOやFIXME以外に、カスタムハイライトやカスタムアイコンを設定することができます。

Bookmarks
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
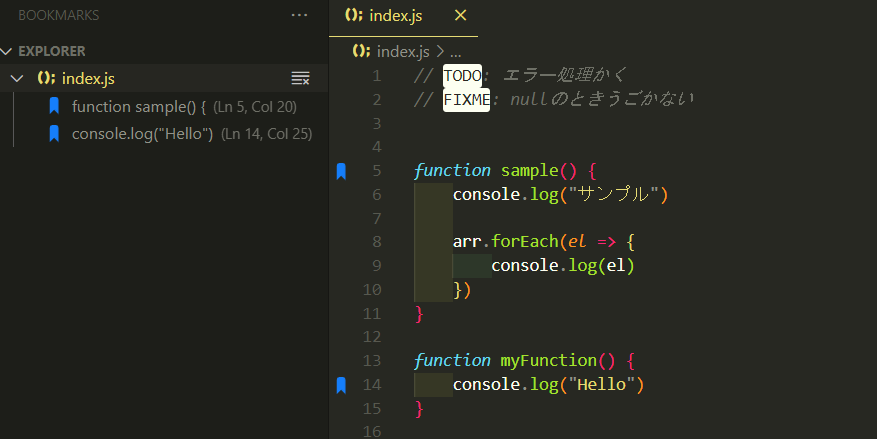
コードの任意の行にブックマークを付けることができる拡張機能です。
ブックマークはリスト化されるだけでなく、
前のブックマークへ移動、次のブックマークへ移動するなどの機能があるので、簡単にブックマークした箇所にジャンプすることができます。
Todo Treeを使用しても同様のことはできますが、
ToDoコメントのようにコメントを書かなくてもよく、ショートカット1つで簡単にブックマークをすることができ、ジャンプもできるので、素早くストレスなく操作ができることも非常にポイントが高いです。

Draw.io Integration
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
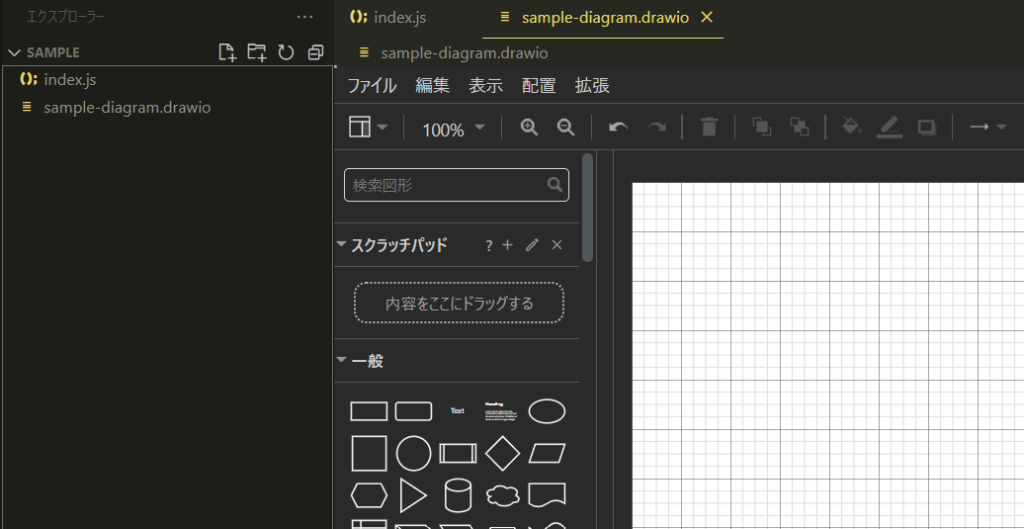
Draw.io をご存知でしょうか?無料でフローチャートやERD作成することができる高機能なWebアプリです。
Webアプリ上では、Google DriveやOneDriveなどを連携して使うことで、同期保存ができるようになるのですが、
これが、Visual Studio Code上で連携不要で動かせてしまうのです。
Webアプリのように誰かと一緒に閲覧することはできませんが、
すぐに図でメモを取りたい、ホワイトボードのようなものが欲しいときに、コマンドラインからcodeコマンドを使用して、.drawioファイルを新規作成すれば1秒もかからずに開けてしまうので、
読み込み待ちをしないといけないWebアプリとは違った圧倒的な手軽さがあります。

EditorConfig for VS Code
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
インデントのスタイルやインデント幅など、エディタ設定の統一ができる拡張機能です。
.editorconfigファイルに設定を定義して使用します。
EditorConfigは、様々な言語で利用することができ、かつ、Visual Studio Codeだけでなく、Eclipse, Atomなど他のエディタでも共通で利用することができます。
各種LinterやFormatterほどは、細かくはないですが、開発環境がバラけたチーム開発でバラけると不便なエディタ設定を統一してくれます。
indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
インデントの深さを虹色で表現してくれる拡張機能です。
長時間画面を見続けて目が疲れてくると、デフォルトのうっすらしたインデントの線だと、深さが視認しづらいときがありますが、
色によって視覚的にインデントの深さが分かるようになることで、視認性があがる点が便利なポイントです。

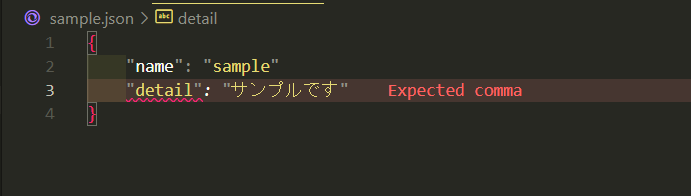
Error Lens
https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens
アラート・エラーが発生している行にエラー内容が直接表示されるようにする拡張機能です。
該当行にエラーが直接表示されるので、エラーに気づきやすくなります。とても便利ですね。

Code Spell Checker
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
コード内の英語のスペルをチェックしてくれる拡張機能です。
誤字脱字があると、一気にデバッグや、リファクタリングが大変になりますし、バグの原因にもなるので、スペルチェッカーは必ず入れておきたい拡張機能です。
Code Spell Checkerはスペルチェッカーの中でも定番なので、入れておけば間違いナシです。

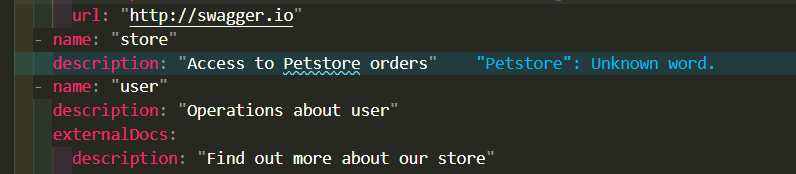
青い「”Petstore”: Unknown word.」は、Error Lensによって表示されている。
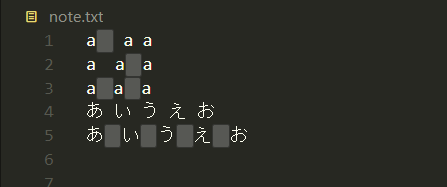
zenkaku
全角スペースをハイライトするだけの拡張機能です。
たかが全角スペース、されど全角スペース。
日頃ダブルバイト文字を使って生活しているからこそ需要がある拡張機能ですね。
何気なく押したそのスペースキーによって混入した全角スペースに気づきやすくなる拡張機能です。

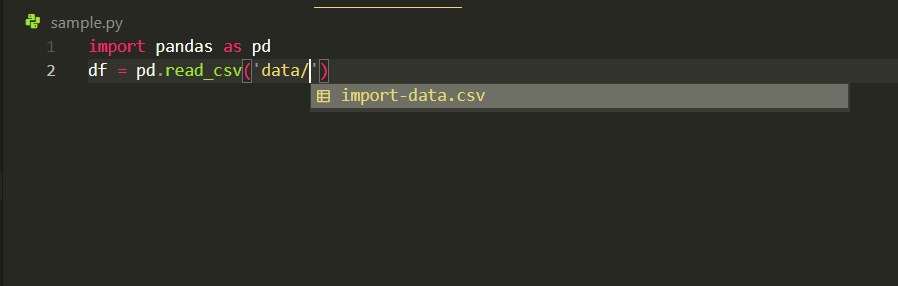
Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
ファイルパスを自動補完してくれる拡張機能です。
Visual Studio CodeはデフォルトでもHTML, CSS, JavaScriptファイル上で、ファイルパスを自動補完してくれますが、ほかの言語の自動補完は備わっていません。
この拡張機能を追加することで、あらゆる言語でファイルパスの自動補完を有効にすることができます。

いかがでしたでしょうか?
他にもVisual Studio Codeには沢山の拡張機能、便利な拡張機能がありますが、
今回ご紹介したものは、どの言語でも便利になること間違いナシの、定番の拡張機能ですので、
まだ使ったことがないものがあれば是非使ってみてください。
また、ラピードアクトでは、インフラエンジニア・アプリケーションエンジニアともに在籍しており、
少人数から大規模システムまで様々なプロジェクトで活躍しています。
若い技術者の育成にも力を入れており、自ら率先して努力できる方を歓迎しています。
和気藹々とした雰囲気の中で、志を持った仲間たちと一緒にスキルアップを目指しませんか?
当社に少しでも興味を持たれた方は、ぜひラピードアクトHPをご覧くださいませ。